昨天成功給選單加上滑動動畫了,不過用這個方式呈現會出現一個小瑕疵。
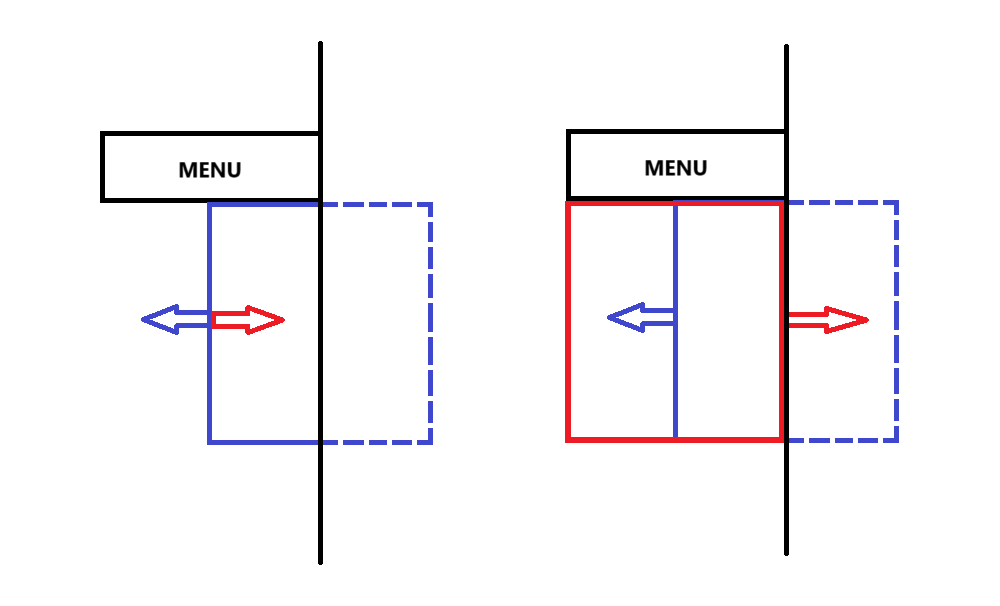
左圖是我想達到的效果,如果動畫跑到一半,目錄又被點擊,選單從現在位置往回收起。
右圖則是實際情況,刷新網站就會撥放Slideout動畫,而且即使目錄按鈕被點擊的當下選單還沒完全出現,只要目錄再次被點擊,就會從頭撥放動畫。
為了達到左圖的效果,我設想了兩種方法,第一是找到選單現在的座標位置,讓動畫從現在位置撥放;第二是讓選單單純地在兩個點間移動。
這裡我選用第二種方法,把keyframes移除,使按鈕被點擊後水平移動。
#click-menu:checked ~ * .list {
transform: translateX(-100%);
}
#click-menu:not(:checked) ~ * .list {
transform: translateX(100%);
}
這時候依然沒有出現滑動效果,加上transition-duration控制滑動的時間。
#click-menu:checked ~ * .list {
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#click-menu:not(:checked) ~ * .list {
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
最後成功達到左圖效果。
參考資料/延伸閱讀
